首页 | Blogs | 项目合集 | Bilibili↗
←返回 |
创建:2022-12-15 | 最后更新:2024-10-01
[x] 这些是本人早期学习作品,极不成熟。仅供存档,谨慎参考。
不知你有没注意到,2022-12-15 18:00起,全站的背景都被换成了下面这张:

其实……还是有点困难的
Jeklly 不支持直接指定背景样式
经过多方查阅,最终确定了:
- Jeklly不支持直接指定背景
但是Github Pages提供了自定义CSS的方式,所以我决定,去定义下CSS
定义背景CSS
先从百度上抄一段css:
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
/*min-width: 1000px;*/
background: url(https://s1.ax1x.com/2022/12/15/zTZ2lj.png),url(https://s1.ax1x.com/2022/12/15/zojKsJ.png),url(https://s1.ax1x.com/2022/12/15/zTZKyR.png),url(https://s1.ax1x.com/2022/12/14/zIoB7D.jpg);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
background-attachment: fixed;
去试了一下,发现没有滚动条……
网上给出的办法是这样的:
position: fixed;
top: 0;
bottom: 0;
width: 100%;
height: auto;
overflow-x: scroll;
overflow-y: hidden;
z-index: 99;
浅看一下,它这的overflow-x和overflow-y搞反了,而且不兼容一些不需要滚动条的页面。
上机测试,滚动条有了但是不能滑动…
但是回想下position: fixeds的目的,是为了固定背景图。
所以我的解决方案是实现一个伪position: fixed的效果。加上黑白滤镜后,之后的css如下:
/* html{
filter:progid:DXImageTransForm.Microsoft.BasicImage(grayscale=1);-webkit-filter:saturate(0);
-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);_filter:none;
} */
/*将上一项解除注释以启用全站黑白*/
body{
/*position:fixed;*/
top: 0;
left: 0;
width:100%;
height:100%;
/*min-width: 1000px;*/
background:
url(https://s1.ax1x.com/2022/12/14/zIoB7D.jpg);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
background-attachment: fixed;
}
测试用的demo上传到preview里面了→https://rs.kdxiaoyi.top/preview/background.html
接下来的一个难题是怎么模糊背景,因为不加模糊的话会:

这很明显看不清。
去网上找半天,已有的方案都是对图片元素进行模糊处理。
但聪明如我找到了个好办法:用PS搞几张半透明白底图片不就行了?!
于是传到图床,就成你们现在看到的这样。最终的css源码可以去github上看
2022-12-29更新:现在改成了rgba( , , , )的方式
去除标题栏
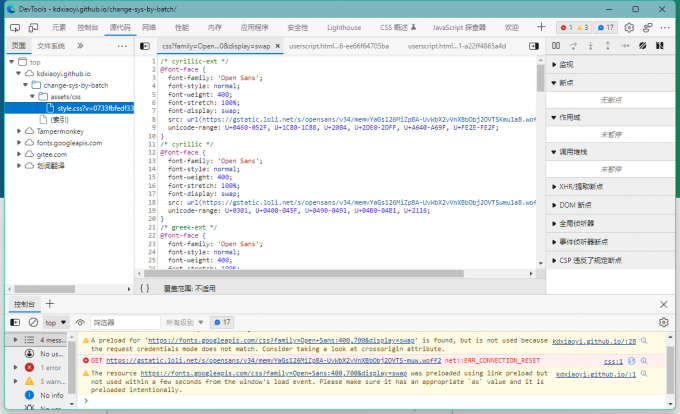
个人认为原来的标题栏档视线,不和谐,所以爬了一下请求,看到CSS的源文件(右边的文件不是的):

源代码(已部分省略,全文)是:
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,700&display=swap");html{font-family:sans-serif;
……
.page-header{color:#fff;text-align:center;background-color:#159957;background-image:linear-gradient(120deg, #155799, #159957)}
……
.site-footer-credits{color:#819198}
可以看出,先请求了谷歌API的一款字体Open Sans,之后加载页面。
在这中间夹了一个.page-header,通过DevTools实验得出其控制标题栏属性。
将属性修改后标题栏便透明了。
本以为用CSS定义下属性完事,上传刷新却还在……
看一遍请求,发现在谷歌字体加载后就调用用户css,之后再加载标题栏css。
但是,官方的css可以禁用啊:
---
---
/*@import "jekyll-theme-cayman";*/
@import "https://rs.kdxiaoyi.top/res/css/background.css";
@import "https://rs.kdxiaoyi.top/res/css/github.pages.css";
于是我干脆一不做二不休把全部css禁用,再复制一遍css,只调用我自己复制的css。
再刷新一遍,成功了。
另外说一下,官方的css配置目录是<root>\assets\css\style.css
试图给Github Pages加速
谷歌字体css加速
前面说到过,css请求时先请求了谷歌的字体。
于是我在想,我要是把谷歌的css复制后存到本地再调用(修改官方css前文也有提到),不就可以加速了吗???
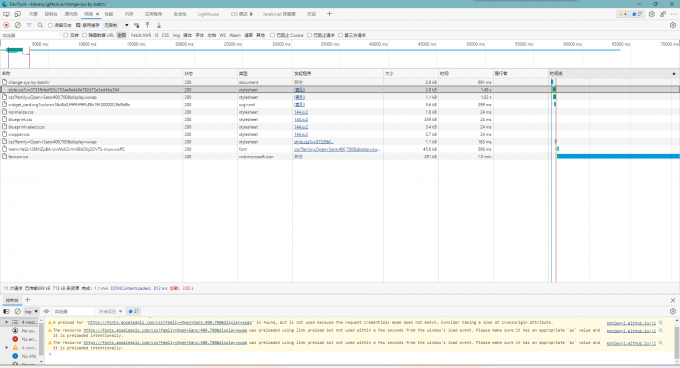
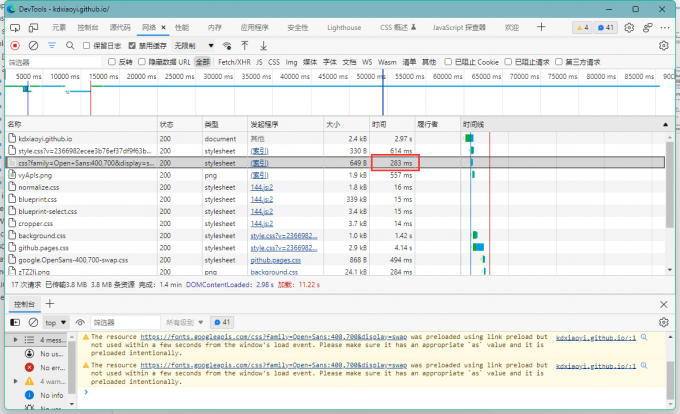
先看请求:

可以看到,谷歌的css请求时间较长(虽然网站图标请求用了1min,即使图标是多线程加载的)
于是clone过来,并在自定义的css里面加上。
请求所用时间从1.02s降到283ms

接下来,似乎就没法加速了,css为了统一版本都放在了rs.kdxiaoyi.top上面,请求有点慢……
解决“请求慢”
2023-01-27 Updata
part 1
又分析了一下加载过程
发现DNS解析github.io挺慢的,这样每次请求都要搞半天
自己用的dns:(正在考虑换个路由器)
IPv4:
114.114.114.114 (未加密)
8.8.8.8 (未加密)
IPv6:
*目标设备不支持
具体过程在新博客中提到了
part 2
今天打开VScode,我陷入了沉思……
VScode自动打开历史项目和历史编辑
我上次打开的是background.png,也就是这个站点的背景图片。我一看右下角的信息:
整张图片 4800x2700 11.04MB
…………当初用pixivel.moe直接原图下载,压都没压直接上传,我可真是天才
关键我用的图床不会自动压缩(超出大小拒绝上传)……
反正全站CSS早就统一到一个文件了,我过会就改


终极加速(避免上不了)
github在大陆是软墙的
但是Cloudflare却没有
而且即使在国外,Cloudflare的加载速度依旧还行
所以,我们需要注册一个域名
目前.top域名最便宜,阿里云首年12,续费35
腾讯云就贵一点点
注册域名只需要实名,未成年也可以过
以本博客域名kdxiaoyi.top为例
到手后向pages仓库提交CNAME文件,内容:
kdxiaoyi.top
然后在域名服务商那里把DNS记录改到Cloudflare
注意每个账号的每个域名所对应的地址都不一样
接着给根域名(@)设置8个A/AAAA记录
具体内容参照Github文档
之后把www设置CNAME到kdxhub.github.io上
完成。